本次周末DEMO,是一个互动触摸墙原型。

-
器材:
- 导电墨水笔
- Makey Makey
- 画纸
- 投影仪
- 程序:Adobe Animate
- 视觉:PS 手绘 + AE
—- 导电墨水 —-
关于墙体的互动方案,雷达,家里玩太贵;摄像头CV识别,缺少触摸感;最终选用了导电墨水:
Bare Conductive这一款导电墨水笔,淘宝一支百元左右:

为保护家里墙面,拿白板+画纸代替。
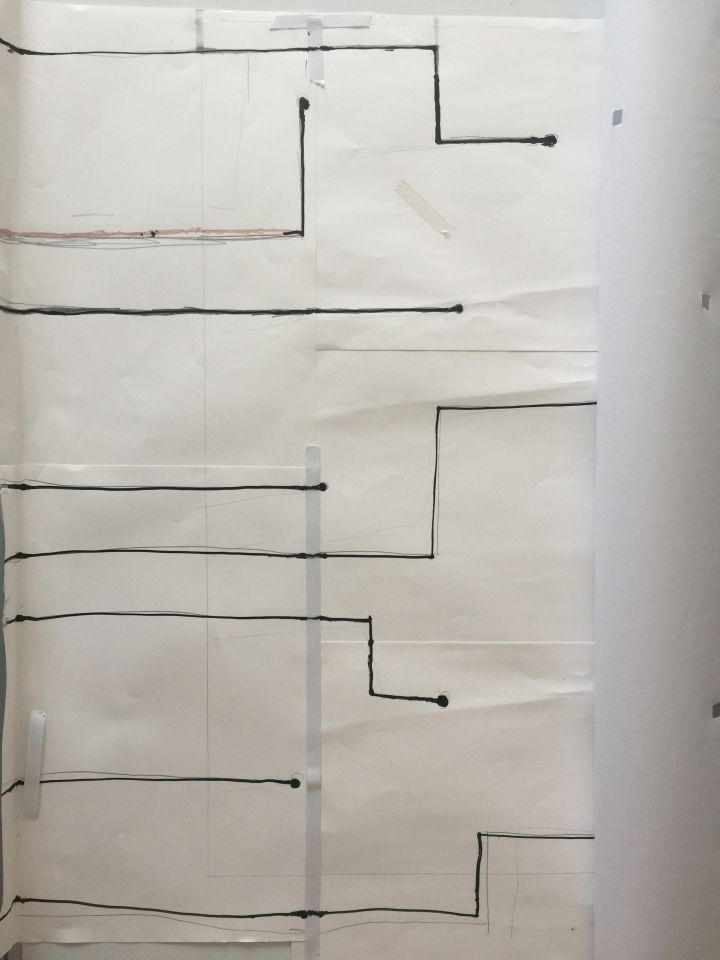
第一层纸,画好导电线路:

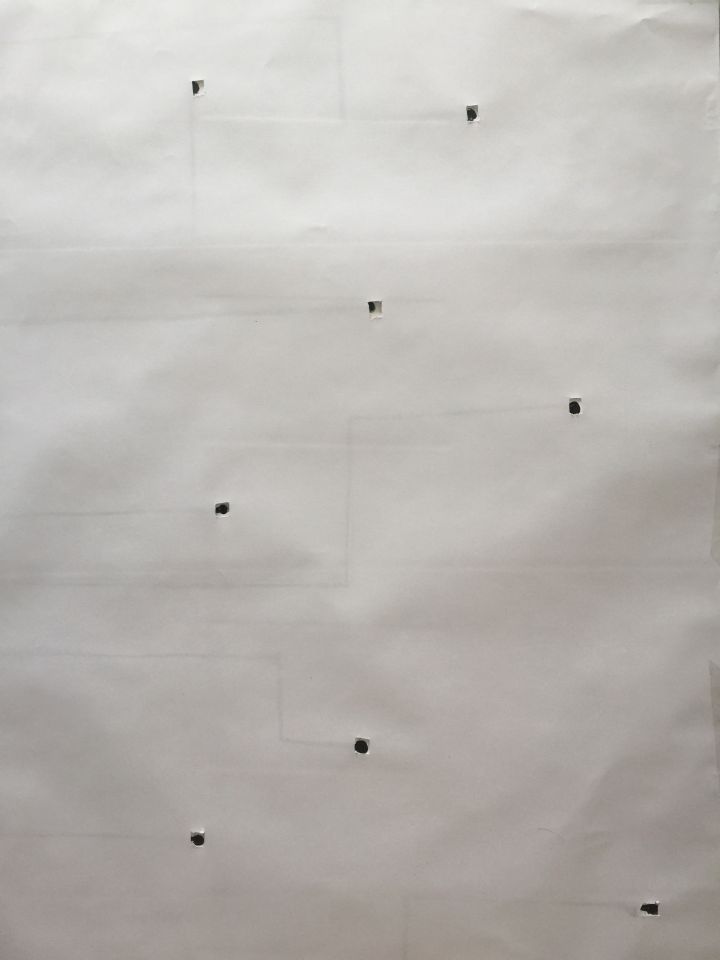
再铺一层纸,触摸位置挖个简单粗暴的洞:

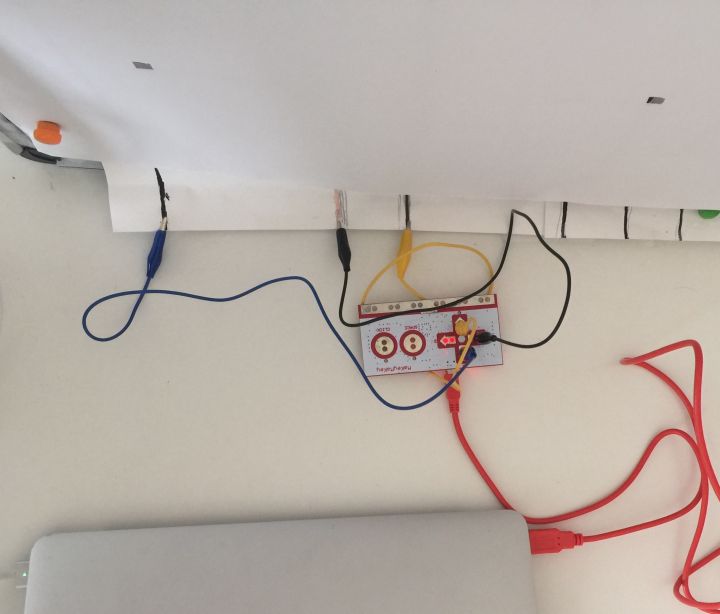
—- Makey Makey —-


Makey Makey直接映射的就是键盘,所以接好线路即可:

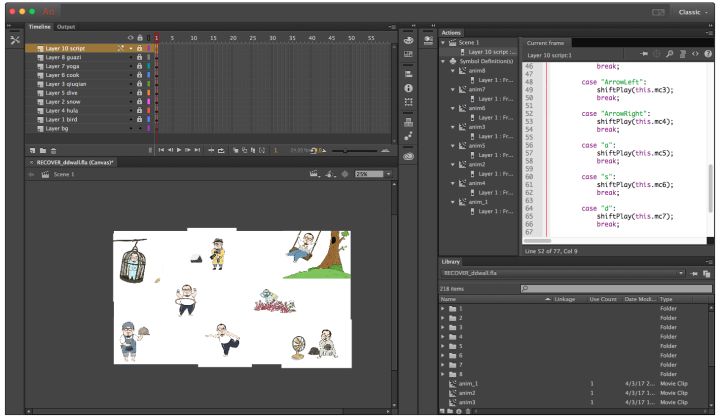
—- 程序 —-
控制及呈现的程序,平台选用 Adobe Animate,看着眼生?它以前叫 Flash 。
在 Animate 里所见即所得的做 Layout,以及导入动画序列帧。

代码部分,用 Javascript API,而非as3,这样可将项目发布成 HTML5+Canvas 的 Web 形式,而非传统的 swf Flash。
发布成 Web,就非常灵活了。Web 页面托管在开发机上,而连接 Makey Makey 和投影的是另一台更轻便的笔记本,联局域网打开页面网址就行。
调试时,若另一头开发机有了修改,这边直接刷新页面即可更新。
最后将做好的画面投影到墙(画纸)上,触摸区与画纸上挖的洞对准(可以先投影,再挖洞,方便校准):

最终效果即如开头视频所示。
**
—- 项目分工 —-**
花婶:采购 + 画导电线 + 布展 + 手绘 + 动画
Contra:Animate 编程 + 喝茶
谢谢阅读
不要慌,300字够了,撤。
微信公众号:浮生开方
HUDO.IT on Slack: hudoit.herokuapp.com