p5.js is a wonderful JavaScript library that starts with the original goal of the also wonderful Processing.
p5.we is a boilerplate to develop Wechat Mini Game (微信小游戏) using p5.js.

What is WeChat:
WeChat is more than a messaging and social media app – it is a lifestyle for one billion users across the world.
What is WeChat Mini Game:
The Mini Game is a brand new game application developed on the WeChat platform,which can be used without downloading and installing. It embodies the concept of “finish and go” and fully saves the memory space of user’s mobile phone.
Just clone the project,and start forking.
You should follow WeChat Mini Game workflow of course.
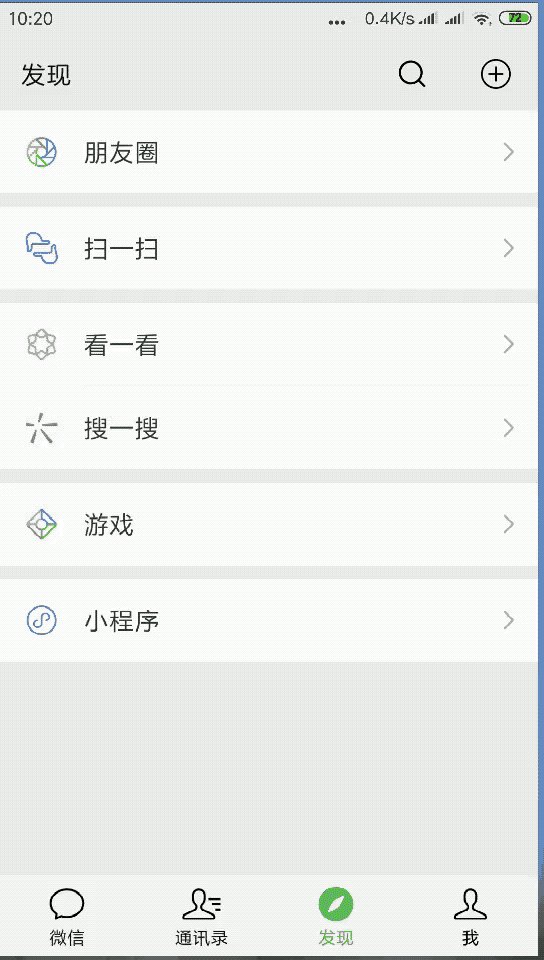
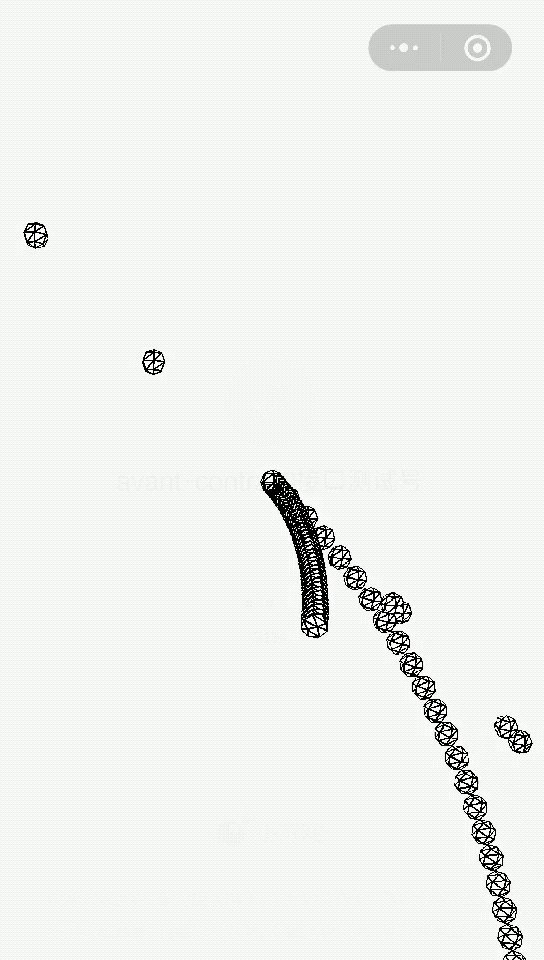
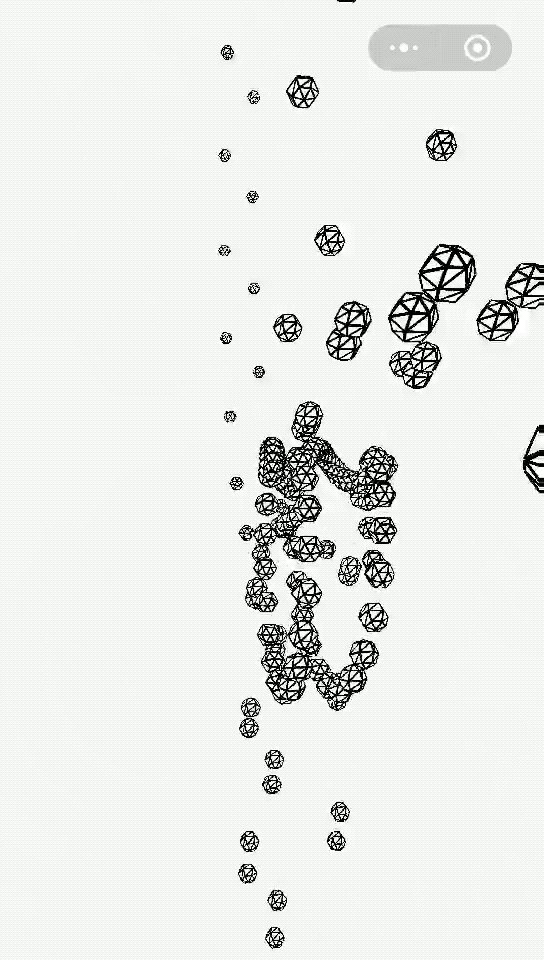
There are some examples in sketch directory.


Only need very a few changes from the original p5.js example.

p5.we contains “weapp-p5js-adapter“, which is the key to port p5.js on WeChat Mini Game.
WeChat has a basic “weapp-adapter” example.
“weapp-p5js-adapter” I created is based on weapp-adapter ES6 version made by @finscn.
More WeChat Mini Game development document.
about CANVAS and WEBGL:
The WeChat Mini Game only support one canvas to draw, created at wx.createCanvas() firstly called. If you call wx.createCanvas() multiple times, the canvas except the first one are all offscreen, they can’t be shown on screen directly.
However, p5.js will create a default canvas firstly itself on start (and the renderer is P2D).
So if you want WEBGL renderer, you could hack the p5.js source code and change the default canvas from P2D to WEBGL. And better solutions PR are welcome~
Cheers~